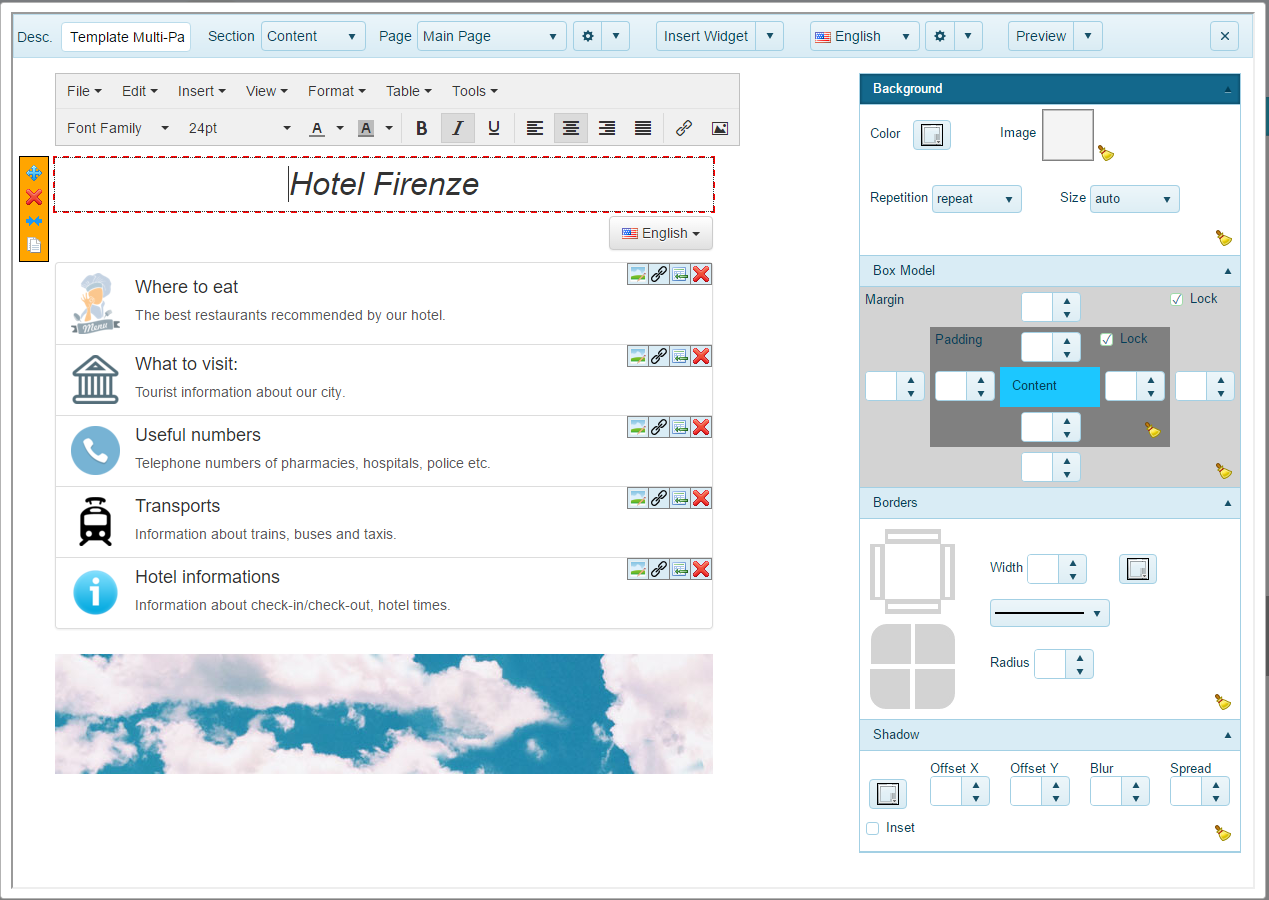
Info Portal Editor
The Info Portal editor allows you to create a small website consisting of one or more pages.
Each page is divided into three sections: a header and footer, which are common to all pages of the portal, and the actual content, specific to each page.
Within the page can be inserted so-called widget: these are blocks that are designed to simplify the creation of a web page.
The widgets currently supported are:
- Text: formatted text to your liking.
- Panel: Panel with a title and a content.
- Image: widget that show an image.
- Alert: a frame to highlight a particular content.
- List: is a list similar to the one usually shown on smartphones in which, for each entry, you can insert a picture, a title and a description.
- Button: button with a link to another page.
- Registration form: registration card that allows you to collect the personal data of users.
- Language: Language selector. It's useful in portals where pages are available in multiple languages.
- Meteo: weather forecast for a specific city.
- Html: container for HTML code.
With nearly all the listed widget you can edit the text in them, insert images, tables and also external or internal links to the portal. In the latter case, the target page can be selected by clicking on the shortcut icon and choosing from the drop-down box page "Link List".
Widgets can be arranged in a layout with one or two columns. The single-column layout is optimized for use with smartphones, while the two columns is designed for tablets and PCs. In the single-column layout the widgets will always appears below each other occupying all the available horizontal space, while in the two-column layout will be displayed below each other on smartphones, and side by side on tablets and PCs.
Clicking on any widget, this will be highlighted and beside will appear a small toolbar with the following functions:
 Drag: It allows you to move the widget to a new location. While dragging the areas where you can position the widget will be highlighted.
Drag: It allows you to move the widget to a new location. While dragging the areas where you can position the widget will be highlighted.
 Deleting: delete the widget.
Deleting: delete the widget.
 Expand/Reduce: switches the width of the widget in one or two columns.
Expand/Reduce: switches the width of the widget in one or two columns.
 Duplication: creates a copy of the widget that will be placed immediately after the current one.
Duplication: creates a copy of the widget that will be placed immediately after the current one.
On the right side of the window there is a toolbar with which you can set various properties of the widget (edges, margins, shadows, backgrounds, etc.). These properties vary according to the type of widget. To select the entire page and set their properties is necessary to click on a point not occupied by any widget or next to the page.
Finally, at the top of the editor window, there is a bar with a few commands to choose the section to be edited (header, footer or content), create a new page, insert a new widget or change the current language.
- Übersicht
- Funktionalität
- Registrierte Benutzer
- Surfmodus
- Prepaid-Karten
- Tarifpläne
- Tarife
- Benutzergruppen
- Verbindungen zu überwachen
- Locations
- Captive portal
- Themen
- Info Portal Wi-Fi
- Zahlungen per Kreditkarte / PayPal
- Funktionalität WISP
- Authentifizierung ohne Browser
- Recording via SMS
- Facebook Login
- WiFi4EU
- Prepaid-Guthaben aufladen
- Sessions Archiv
- Statistiken
- Bedienpersonal
- Kassenverwaltung
- Rechnungen
- Einstellungen
- SMS and EMail sending configuration
- API für Entwickler