Info Portal Editor
L'editor di Info Portal consente di realizzare un piccolo sito web composto da una o più pagine.
Ogni pagina è suddivisa in tre sezioni: l’header ed il footer, che sono comuni a tutte le pagine del portale, ed il contenuto vero e proprio, specifico per ogni pagina.
All'interno della pagina possono essere inseriti i cosiddetti widget: si tratta di blocchi ideati per semplificare la creazione di una pagina web.
I widget attualmente supportati sono i seguenti:
- Text: testo formattato a proprio piacimento.
- Panel: pannello con un titolo ed un contenuto.
- Image: widget in grado di mostrare un'immagine.
- Alert: un riquadro utile a mettere in evidenza un particolare contenuto.
- List: è una lista simile a quella abitualmente mostrata sugli smartphone, in cui per ogni voce è possibile inserire un'immagine, un titolo ed una descrizione.
- Button: bottone contenente un link ad un'altra pagina.
- Registration form: scheda di registrazione utile per raccogliere i dati anagrafici degli utenti.
- Language: selettore di lingue. Utile nei portali in cui le pagine sono disponibili in più lingue.
- Meteo: previsioni del tempo per una determinata città.
- Html: contenitore per codice HTML.
Quasi tutti i widget elencati permettono di editare i testi in essi contenuti, inserire immagini, tabelle e collegamenti esterni o interni all'Info Portal. In quest'ultimo caso la pagina di destinazione potrà essere selezionata cliccando sull'icona del collegamento e scegliendo la pagina dalla casella a discesa "Link List".
I widget possono essere disposti secondo un layout ad una o due colonne. Il layout ad una colonna è ottimizzato per l'utilizzo con smarthphone, mentre quello a due colonne è pensato per tablet e PC. Nel layout ad una colonna i widget verranno visualizzati sempre uno sotto l'altro occupando tutto lo spazio disponibile in orizzontale, mentre nel layout a due colonne verranno visualizzati uno sotto l'altro sugli smartphone ed affiancati su tablet e pc.
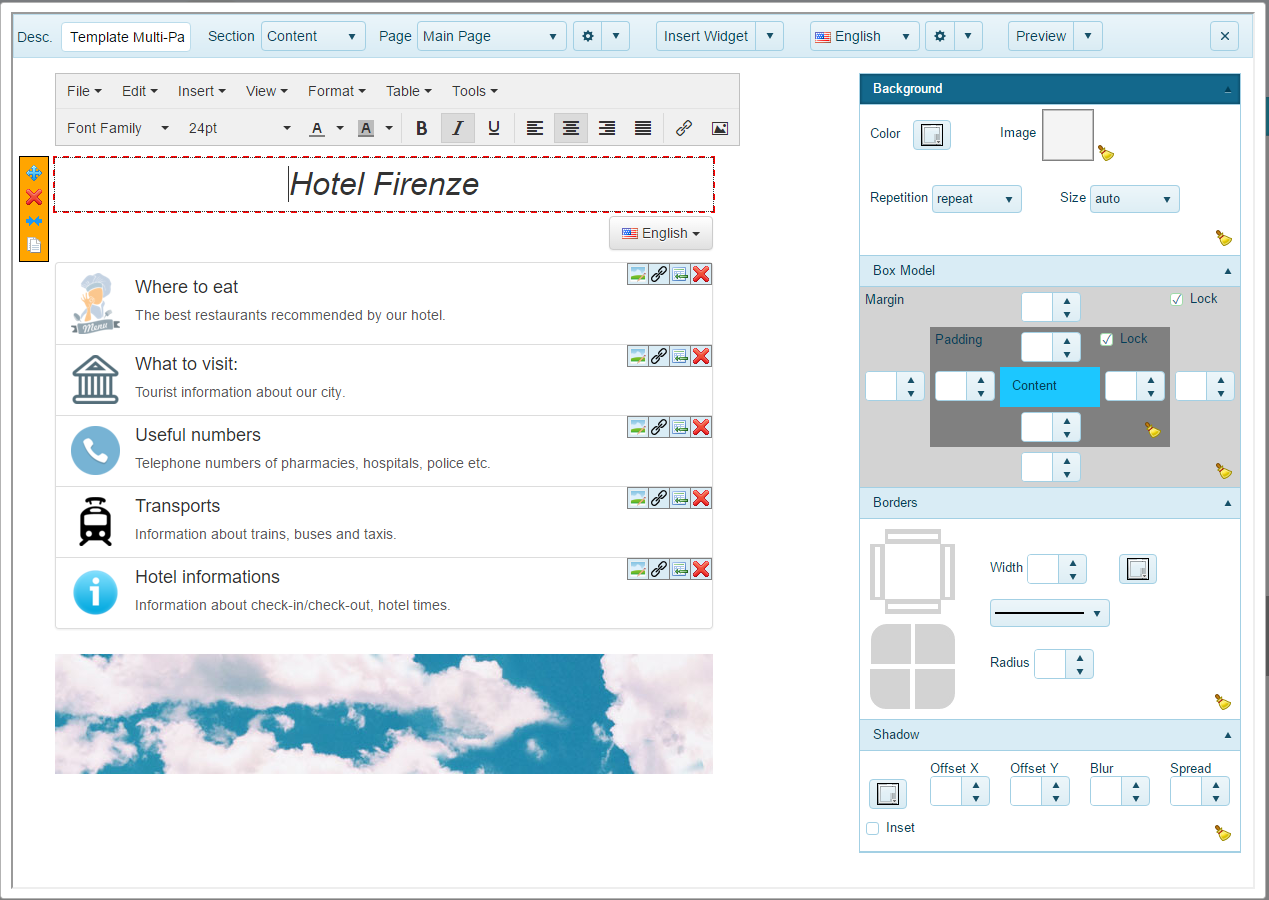
Cliccando su un qualsiasi widget, questo verrà evidenziato ed al suo fianco comparirà una piccola toolbar con le seguenti funzioni:
 Trascinamento: permette di spostare il widget in una nuova posizione. Durante il trascinamento verranno evidenziate le aree dove è possibile posizionare il widget.
Trascinamento: permette di spostare il widget in una nuova posizione. Durante il trascinamento verranno evidenziate le aree dove è possibile posizionare il widget.
 Cancellazione: elimina il widget.
Cancellazione: elimina il widget.
 Espansione/Contrazione: commuta la larghezza del widget tra una o due colonne.
Espansione/Contrazione: commuta la larghezza del widget tra una o due colonne.
 Duplicazione: crea una copia del widget che sarà posizionato immediatamente dopo quello corrente.
Duplicazione: crea una copia del widget che sarà posizionato immediatamente dopo quello corrente.
Sulla parte destra della finestra è presente una barra tramite la quale è possibile impostare diverse proprietà del widget (bordi, margini, ombre, sfondi etc.). Tali proprietà variano in base al tipo di widget selezionato. Per selezionare l’intera pagina ed impostare le relative proprietà è necessario cliccare in un punto non occupato da nessun widget oppure di fianco alla pagina.
Infine, nella parte superiore della finestra dell'editor, è presente una barra contenente alcuni comandi per scegliere la sezione da editare (header, footer o contenuto), creare una nuova pagina, inserire un nuovo widget o cambiare la lingua corrente.
- Panoramica
- Funzionalità
- Utenti registrati
- Modalità di navigazione
- Biglietti prepagati
- Piani tariffari
- Tariffe
- Gruppi di utenti
- Monitor delle connessioni
- Locations
- Captive portal
- Temi
- Info Portal Wi-Fi
- Pagamenti con carte di credito/PayPal
- Funzionalità WISP
- Autenticazione senza browser
- Registrazione tramite SMS
- Facebook Login
- WiFi4EU
- Ricariche prepagate
- Archivio sessioni
- Statistiche
- Operatori
- Gestione di Cassa
- Ricevute
- Preferenze
- Configurazione invio SMS ed EMail
- API per gli sviluppatori